
How to manage global data with Context API, without Redux on React
How do you manage global data on React? I used to use Redux for that, however, I currently use Context API for that purpose and I don't even install redux and redux-related packages!
Read →
How to implement Dark Mode with Tailwind CSS on React【Step by Step】
I am gonna write about how to implement Dark Mode for your React App with Tailwind CSS and how it works. Custom media queries is the key here.
Read →
How does Optional Chaining make React App development easier?
Introducing one of the ES2020 features, Optional Chaining. With this feature, your code will become cleaner and more readable.
Read →
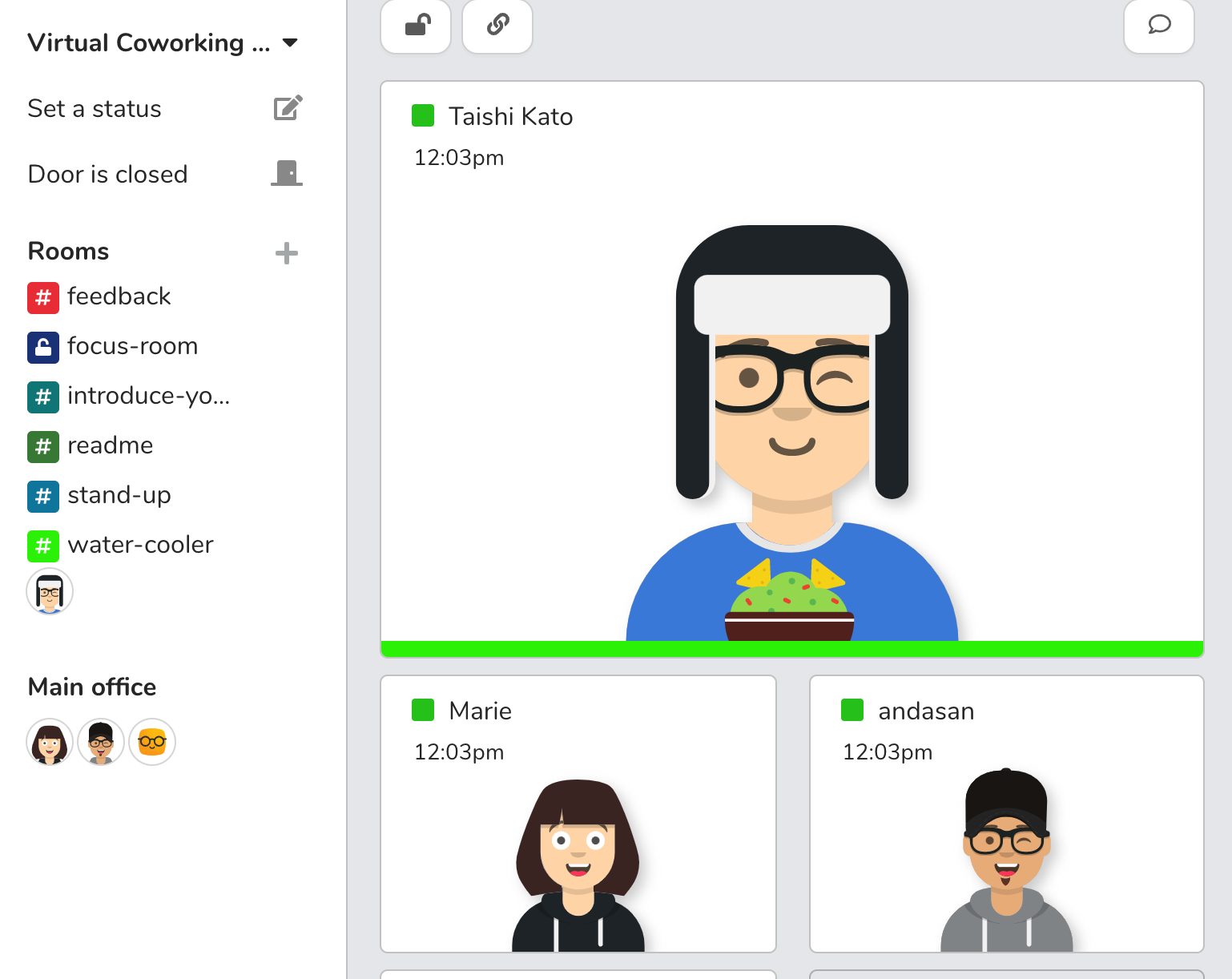
Experimenting a virtual co-working concept on Pragli
For the past few months, I've been trying to launch a startup in Vancouver. And the idea I am thinking of is the "virtual co-working space" concept. I am validating this idea with a platform called Pragli as an MVP.
Read →
I want to prove that Japanese can compete in English-speaking countries… The 29-year-old quit his job and has been struggling to make ends meet as an indie hacker in Canada for the past year and Talk about the future
It's been almost a year since I left Yahoo! Since leaving Japan, I've been away from Japan and living in Vancouver, Canada, where I've been devoting myself to my beloved personal development, focusing on getting our products out to the world, not just Japan. In this article, I'd like to write about how I continued to launch my own products, and how I met the people I met in the process of development, and how I came to find a product that I seriously wanted to compete in the world as a startup, rather than as an individual developer. It's a bit long, but I hope you'll read it if you're a developer who wants to start your new thing in the U.S. or North America, or if you love building products.
Read →
【Finally…】Announcing the Official Launch of AskMakers v2.0
After the first launch, it took 10 months until the launch of 2.0… I always thought like I need to add more features to launch, and I felt like I can never launch it…I should not try to be perfect. Eventually, I decide to launch AskMakers 2.0!
Read →
Step-by-step: How I make my npm package conformable to TypeScript?
Last time we made an NPM package with JavaScript. BUT, there is one problem. We can not use it with TypeScript projects out of the box because there is no type definition file and TS project can’t know any types of this NPM package.
Read →
Step-by-step: How I published my first npm package
I thought making and publishing an NPM package isn’t easy. Actually, it’s so easy! Your package doesn’t have to be very tricky, unique, and awesome. You can publish your favorite utility code and install it on your project with npm or yarn command. All I want to say is…it’s not complicated. We can do it!
Read →